During the past few months, we had the opportunity of working with brands like Danube Home and WinGreens, and it gave us hands-on experience in implementing HEADLESS ARCHITECTURE. In addition, we are extremely excited as the Wingreens project we worked on made it to the top 3, for Adobe Experience Maker Team of the Year 2022.
On that note, we wanted to share the insight we gained and how Headless Architecture in Magento 2 gives overwhelming support to eCommerce Performance.
This article will take you through what headless Architecture is and when do you need to consider Magento 2 Headless Architecture. Let’s dive in.
What is Monolithic Architecture and Headless Architecture:
When we consider a website, it has both a frontend and a backend.
The front end, of course, is basically everything you see when entering the website. The platform where the user interacts with the brand.
While, the back end is your core eCommerce engine that stores and manages data behind the scenes.
Previously, Monolith was the only option available for eCommerce businesses.
Monolith architecture is a more traditional method that has a one-size-fits-all approach. But during the past couple of years several merchants and businesses have transitioned to Headless commerce architecture.
Let’ see what exactly is Monolithic Architecture and Headless Architecture;

Monolithic Architecture
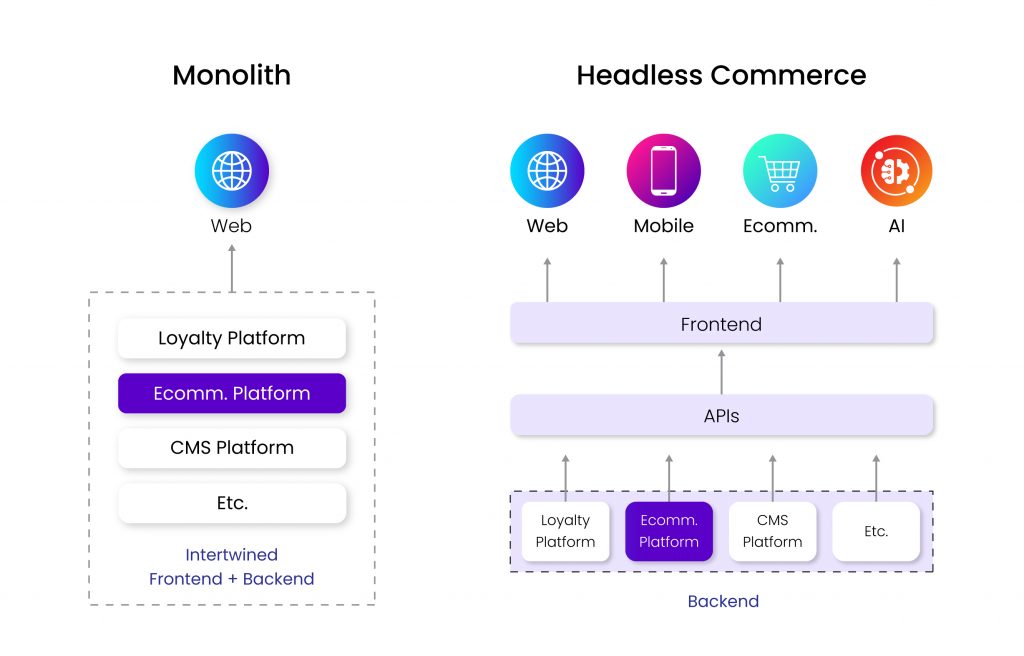
Monolithic Architecture is a traditional model of architecture where both frontend and backend come with that platform.
In Monolithic Architecture the platform would have all required functions to launch a complete website. For example platforms like WordPress, Magento, etc have complete capability to launch the website. It gave us access to the backend as well as to the front end. It has everything built within so it’s called Monolith architecture.
Headless Architecture
The other way of doing the development is called Headless Architecture. i.e we can keep the frontend and backend separate.
Since, the frontend that the customer views and interacts with and the eCommerce functionality at the backend are decoupled, it is easy to streamline or update the backend eCommerce functionality that Magento supports without disrupting the working of the frontend and vice-a-versa.
In simple words, Headless Commerce is an architecture in which the presentation layer of an application is separated from backend services. i.e the front end will be hooked to APIs in which all the business logic and functionalities are defined and are powered by the specialized backends.
This would help you to scale as we can have multiple applications like Web App, Mobile App, TV App, Watch apps, etc. without much hustle.
So, the frontend can be in any technology decoupled from the backend and thus, it is called Headless.
Advantages and Disadvantages of Monolith & Headless Commerce
Just as we know that there are two sides to a coin, everything has Pros and Cons, we will explain to you both pros and cons of Monolithic Architecture and Headless Architecture. This will help us to understand the requirement and recommend the architectural style you need to meet your business goal.
Advantages of Monolith
- Easy to Implement as the platform provides both frontend and backend: This will help us to have an application that is ready to go to market in a short period
- Availability of themes: As the frontend and backend are already defined, developing themes that support the platform will not be an issue. Merchants can benefit from readymade themes developed by third-party companies.
- In-built support for extensions: Monolith architecture supports extensions. As both the frontend and backend come coupled in a platform it will help merchants implement additional features easily with the use of these extensions.
- Easy to deploy: As there is only one platform it’s easy to deploy
- Easy to test and monitor: As everything is in one single platform and has fewer moving parts it’s easy to test and monitor.
Issues of Monolith
- Cannot use modern tech stacks for frontend: I.e if we say, Magento is using traditional frontend, but now all the front end are made in ReactJS, AngularJS, etc. so it will be difficult to be compatible with Modern tech stacks. All modern tech work only in Headless Architecture
- No freedom for the frontend team: As everything is on the same platform all the development tasks will be on that platform. Any work of the Frontend developer may affect the backend code sometimes.
- Slower go-to-market for marketing teams: The marketing team need frequent changes for the promotion support, so for every frontend change the developer needs to ensure how it will impact the backend as well so it may take time to execute the required changes requested by the Marketing team.
- Impacts website speed when the platform grows: It’s a major concern. As time goes by, load at the backend increases due to an increase in the database and products at the backend. This would affect the website’s performance.

Advantages of Headless
- Unlimited frontends – We can have an unlimited number of frontends that would support merchants’ to provide an Omnichannel experience
- Full freedom to frontend team: Without considering the backend the frontend team can make all the changes.
- Use Modern JS-based tech stack: This is how it differentiates from Monolith. Headless uses Modern tech stacks.
- Code ownership – If a merchant has a Mobile App or TV app. These teams can work individually and each frontend team will have the code ownership.
- Lightning Speed: Ths is the key highlight of Headless architecture. We will be only able to have Progressive Web App with Headless Architecture. It will support loading the website for users in a fraction of a second.
- Deploy on Serverless Architecture: You can deploy it on top of (zero config) serverless hosting platforms like Vercel. It helps combines the best developer experience with an obsessive focus on end-user performance. They have servers across the globe. This allows for the quick transfer of assets needed for loading Internet content.
- Performance Issues: Performance issues will not be there in Headless. As far as the APIs are quick enough, the load at the backend is not going to impact the frontend load.
Disadvantages of Headless
- Increased complexity: As we have many moving parts like, different front ends, API, and Backend in this architecture, it is complex to handle.
- No in-built support for extensions: As frontend and backend are in different platforms the extension provider may not be able to support the in-built extensions
- Increased overheads and cost: You may need a Magento Backend team, API Team, Different front end team, or Mobile App team, and if the development complexity is high it would increase the overhead cost.
- No WYSIWYG editor for marketing teams: Today’s marketers have to engage with their audience in real-time. The Fragmented Environment of Headless usually does not usually provide a drag-and-drop editor. The marketers will have to be fully dependent on developers to carry out tasks for conversion optimization purposes.

When do you need to Consider Headless Architecture?
When you are at the founding stage of your business and comprise a small taskforce, it is ideal to opt for monolith architecture. As it is simple to develop and deploy, make changes to and also easy to debug and test.
Headless architecture on the other hand works in favor of businesses who are looking to scale and effectively cover user journeys and workflows with a mobile-first approach alongside.While using headless architecture, another factor to take into account is Quick Commerce. Businesses can offer same-day delivery or even delivery within an hour by integrating Q-commerce capabilities into their headless infrastructure, which can give them a competitive advantage.
But sometimes, implementing Headless architecture can be demanding without the right resources or support team.
When does headless make sense?
- Need non-web presence and provide omnichannel or phygital experience to the users
- For businesses that have the Mobile experience is critical
- Businesses looking to scale
While making things more flexible and agile comes with more responsibility and complexity. We need to have a serious thought on this to make sure to have an expert team to maintain the platform responsibly.
ROI after implementing Headless Commerce for our client
- Boosted conversions with a lightning-fast website that loads in under 200ms
- Faster Go-To-Market and expansion with Adobe Commerce & Headless
- Headless CMS for the merchandising team to manage content on a daily basis without depending on developers
- Increased mobile conversions
Headless commerce architecture provides a lot of benefits for eCommerce businesses, including the ability to have multiple applications like Web App, Mobile App, TV App, Watch apps, etc. without much hustle. One of the applications that can be created with headless commerce is Progressive Web Apps (PWA). If you’re interested in learning more about PWAs, check out this complete guide on Progressive Web Apps for 2023.
Conclusion:
To sum up, there is no hard and fast rule to choose which approach is best for your business.
Ecommerce experts suggest that during the inceptive stage of your software development lifecycle it is ideal to opt for monolithic architecture. Since a single codebase can simplify your initial setup, management and development concerns. Once you are at the threshold of scaling your business digitally, upgrading and customizing becomes imperative and therefore, headless architecture becomes a more viable alternative.
We at Codilar have adept industry experts, who will be happy to assist you.