Ever tried editing PDFs on Magento? It’s extremely complicated even with all the tech at our fingertips.
Whether you are a coding maestro or a merchant using Magento, you probably need to tweak different pdf templates on a daily basis, such as invoices or shipments. Though Magento provides some default editing provisions, it’s not devoid of complications. Moreover, it demands a certain level of technical expertise, consuming significant time for tech folks who could otherwise focus on more impactful projects and innovations.
So, if you are in the lookout for a suitable tool to edit PDF templates in Magento or transform the way your Magento store generates documents, this blog is for you. Here, we talk about the Codilar PDF Template extension, an extremely user-friendly Magento 2 PDF editing extension to make your life easier.
Let’s dive in to explore how to get started with the Codilar PDF extension.
Overview of the Codilar PDF Template extension
The Codilar PDF Template extension is poised to become the go-to pdf generator cum editor for both Magento administrators and business owners alike. This isn’t just another extension; it offers some really cool out-of-the-box features to enhance the overall appearance of your billing documents, enhancing its customer-friendliness. It’s super user-friendly and solves the existing challenges in customizing PDFs on Magento 2. No matter your tech skills, this tool makes editing a piece of cake.
By default, Magento offers three essential PDF types: invoices, shipments and credit memos. And, the Codilar PDF editing extension fully supports all these templates.
Anyone with basic expertise in HTML can find this extension easily accessible:
- Enter the admin panel
- Click edit
- Download available templates (eg: invoices, shipments or credit memos)
- Choose the store view
- Use HTML, add fields and customize it as per your unique requirements.
- See live preview
- Click Save
Once all the modifications are done, the extension seamlessly converts your document into polished PDFs. However, it doesn’t stop at tweaking invoices or shipments or credit memos. This extension opens doors to a world beyond, allowing you to do much more. You can add tables, images, logos, and so much more, offering endless possibilities for customization.
Key Features of Codilar PDF extension
Store Configuration
We’ve got your back when it comes to managing various store views. With our PDF template extension, you can easily obtain different templates for each store. Now, dive into a seamless experience with store-specific templates, allowing smooth editing of shipments or invoices, catering specifically to each store’s unique needs.
Here’s how we simplify it for you with our PDF editor,
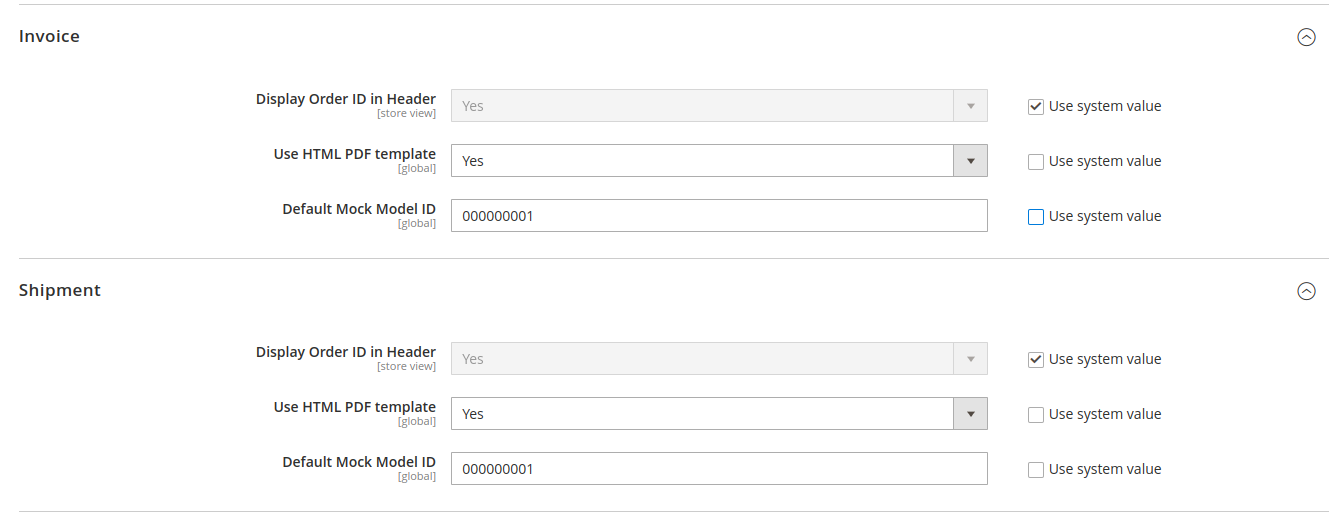
- Simply click to enable or disable the extension with the Use HTML PDF template option.
- The Default Mock Model ID indicates which invoice or shipment is used for a live preview.

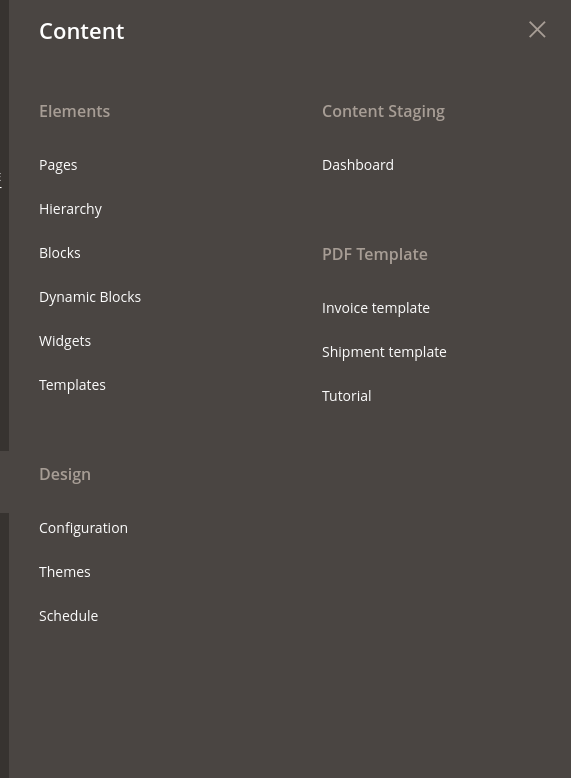
Below is a screenshot of the menu. The extension adds three new links. “Invoice template”, “Shipment template”, and “Tutorial”. These links help you change invoice or shipment designs, while providing guidance through tutorials.

Live Preview
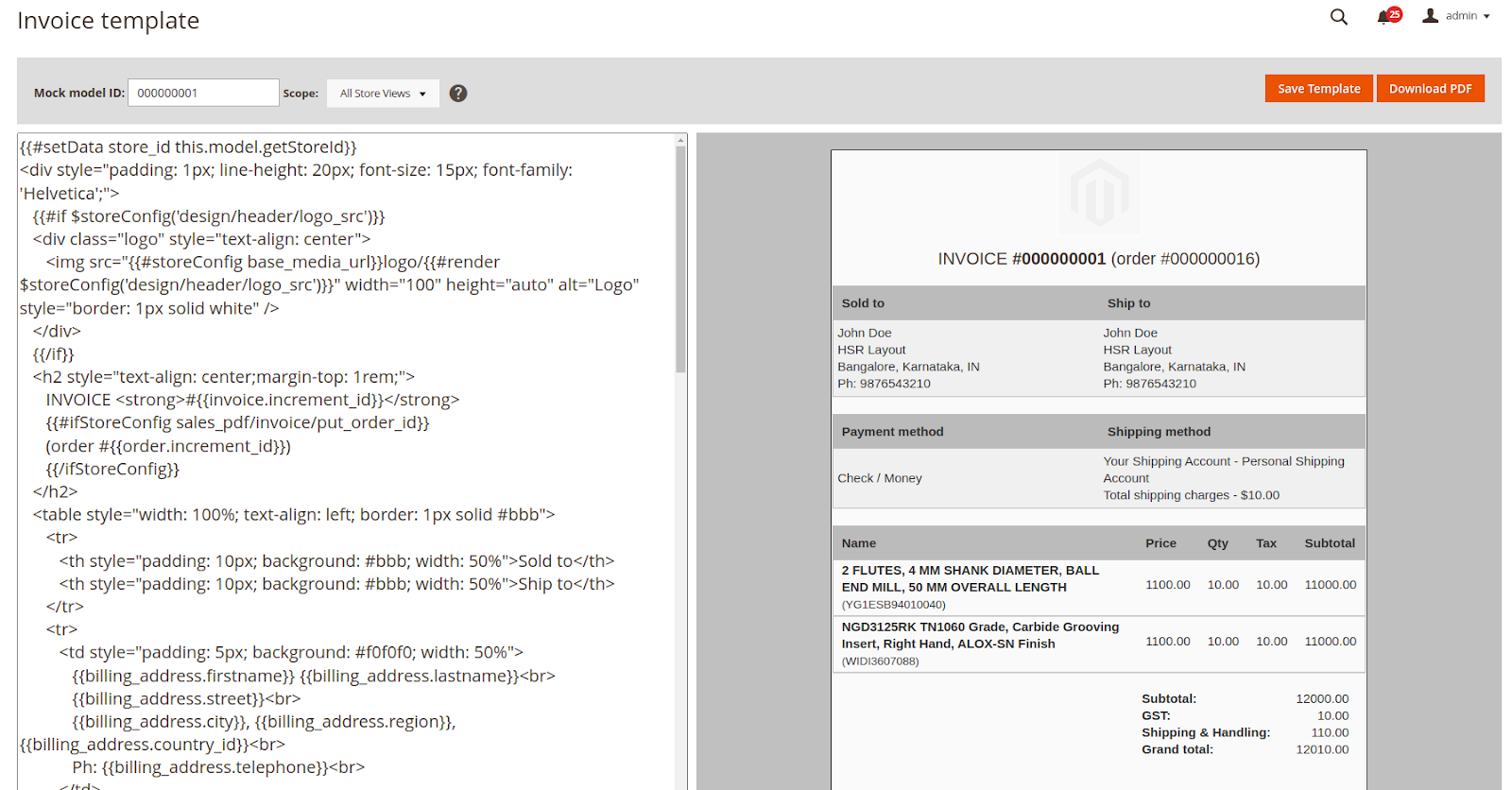
Understanding how your final PDF will appear before clicking on ‘Save’ is crucial. With Codilar’s PDF extension, you can experience the convenience of a live preview feature, allowing you to witness real-time changes as you make them. This guarantees assurance in the edits you apply prior to saving the PDF.
Here is how the Live Preview feature enables you to visualize your edits. On the left side, you’ll find all the HTML code, while the right side offers a real-time Live Preview.

Template Engine
The templating engine used by the PDF Template extension uses Handlebars in its core. With an array of powerful built-in features, handlebars play a significant role in making your static page a little more dynamic.
As far as Magento’s default capabilities are concerned, accommodating changes based on specific conditions requires you to create two separate invoices before rendering the finalized document. However, our extension, supported by the powerful capabilities of Handlebars, simplifies conditional rendering and looping.
This PDF extension encompasses all the functionalities of handlebars, but on top of that we have introduced additional helpers to make the template engine even more powerful, practically enabling you to make virtually any changes within the provided template.
Some of the available helpers are
- varDump – This helper can be used to debug the data in the template by dumping it on the template itself. It uses Symfony’s VarDumper component (https://symfony.com/doc/current/components/var_dumper.html) to execute the var dump. If you are unsure of what are the available variables you can simply do `{{#varDump this}}` to get the entire data of all available variables.
Syntax - `{{#varDump <variable_name>}}`- if – This helper helps us to work with conditional statements. So, for example, if we want to render the discount column only if the discount amount is present we can do something like
{{#if invoice.discount_amount}}
<li>Discount - {{invoice.discount_amount}}</li>
{{/if}}
Syntax -
{{#if <variable_name>}}
…do something…
{{else}}
…do something else…
{{/if}}- currencyFormat – Formats the data into currency format. The currency code can be passed as an optional second parameter, else it takes the currency from the store manager
Syntax - `{{#currencyFormat <variable_name> <currency_code>}}`- numberFormat – Formats the data into numeric format. The precision can be passed as an optional second parameter, else it takes the precision of 2 as the default.
Syntax - `{{#numberFormat <variable_name> <precision>}}`- customVar – Gets the value of a Magento custom variable (https://experienceleague.adobe.com/docs/commerce-admin/systems/variables/variables-custom.html?lang=en)
Syntax - `{{#customVar <variable_code>}}`- customVarHTML – Same as customVar. Gets the HTML value
Syntax - `{{#customVarHTML <variable_code>}}`- numberToWords – Converts a number into words. It uses an optional second parameter which can be one of “indian” or “western”. By default the format is western.
Syntax - `{{#numberToWords <number> <format>}}`- render – Renders a variable..
Syntax - `{{#render <variable>}}`NOTE – Certain special variables are also available to us to be used in any of these helpers. They are
◾ storeConfig - To fetch a store configuration. `{{#render $storeConfig(design/header/logo_src)}}`
◾ __ - To translate a string `{{#render $__(Grand total)}}`
◾ cmsBlock - To render a CMS block by its ID `{{#render $cmsBlock(23)}}`
◾ getData - To get a data set using the setData helper `{{#render $getData(shipping_label)}}`- compare – Execute a conditional statement by comparing two values. The operations allowed are eq, neq, gt, gteq, lt, and lteq
Syntax -
{{#compare num1 gt num2}}
…do something…
{{else}}
…do something else…
{{/compare}}- math – Executes mathematical operations with variables and prints the output. The operands available are +, –, *, /, and %.
Syntax - `{{#math <operand> num1 num2 num3 …}}`- setData – Can set data temporarily in a variable to be used later.
Syntax - `{{#setData <key> <value>}}`For example,
{{#compare invoice.subtotal gt 1000}}
{{#setData shipping_label ‘FREE SHIPPING’}}
{{else}}
{{#setData shipping_label ‘FLAT RATE’}}
{{/compare}}
Now we can use the shipping_label variable like this
<p>{{#render $getData(‘shipping_label’)}}</p>NOTE – All helper outputs are saved automatically in the storage with the helper name and can be accessed using `$getData`.
For example if we do
{{#math + invoice.igst invoice.cgst invoice.sgst}}
Then we can access the result using
{{#render $getData(‘math’)}}
And we can save it to another variable too, using
{{#setData total_gst $getData(math)}}How to install and set up the module ?
Let’s take you through the simple installation process of the PDF editing module.
Installation
composer require codilar/pdf-template
Setup
- Once the module is installed, go to Stores > Configuration > Sales > PDF Print-outs and under the Invoice and Shipment section, set the Use HTML PDF template to Yes.
- Go to Content > PDF Template and choose either the Invoice Template, or Shipment Template whichever you want to edit.
- Choose the store you want to edit for.
- Modify the template (you can see the changes in real-time on the preview section.
- Save, and we’re done!
Now whenever a PDF is requested (in Admin panel, email, etc) Magento will use our newly designed HTML template to generate the PDF.
Templating
The module uses the Handlebars templating engine for designing the templates. For a tutorial on how to get started, head over to Content > PDF Template > Tutorial section.
Benefits of the Codilar PDF extension
The Codilar PDF Template editing extension offers a range of compelling benefits, positioning it as a must-have tool for editing PDFs in Magento. Here’s an in-depth look at why you should consider incorporating this extension:
User-Friendly Interface:
Our PDF extension stands out with its user-friendly interface, eliminating the typical complexities associated with editing PDF templates in Magento. It requires no advanced coding skills, making it accessible to a broad audience, including front-end developers and members of the admin team. With a design tailored for those familiar with basic HTML, the extension ensures a seamless editing experience.
Ease of usage:
Effortlessly navigate to the admin panel, click ‘edit,’ make necessary changes, and save. Your customized PDF is ready to go! This straightforward process ensures streamlining the entire editing workflow.
Dynamic Template Engine- Powered by Handlebars
The Codilar PDF Template extension is powered by the Handlebars templating engine, a renowned engine known for its robust capabilities. This integration allows users to enjoy a superior level of customization, surpassing what is available in the default Magento.
Advanced Capabilities:
Our extension goes beyond supporting default Magento templates for shipments, invoices, and credit memos. It provides a comprehensive solution by offering ready-to-use templates that align with the unique needs of your business. This means you not only have support for standard templates but also the flexibility to create and use templates tailored specifically to your eCommerce operations.
Conclusion
In conclusion, the Codilar PDF Template extension transcends Magento’s default PDF editing capabilities. It not only enables fundamental template adjustments for invoices and shipments but also opens the door to an expansive array of customization possibilities for any PDFs in Magento.
If you aim to elevate your Magento store’s PDF capabilities or desire streamlined, user-friendly editing, our extension stands as the ideal solution. We invite you to connect with us to discover the ease and power of hassle-free PDF editing, precisely tailored to your store’s needs.