The layout system is one of the most important features of Magento 2 or adobe commerce as it allows merchants to create unique and personalized online stores that stand out from the competition. The Magento 2 layout system is highly customizable and can be used to create a wide range of different layouts, from simple and minimalistic designs to more complex and intricate designs.
What is Layout?
Layouts in Magento 2 are XML files that define the structure and content of different pages on the website. Each page in Magento 2 has a corresponding layout file that defines the blocks, containers, and other elements that make up the page.
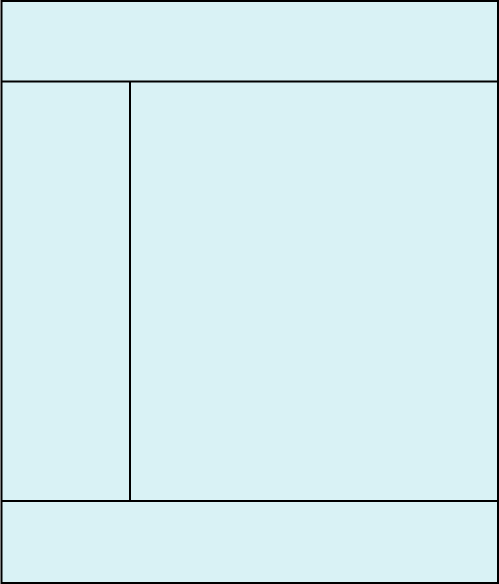
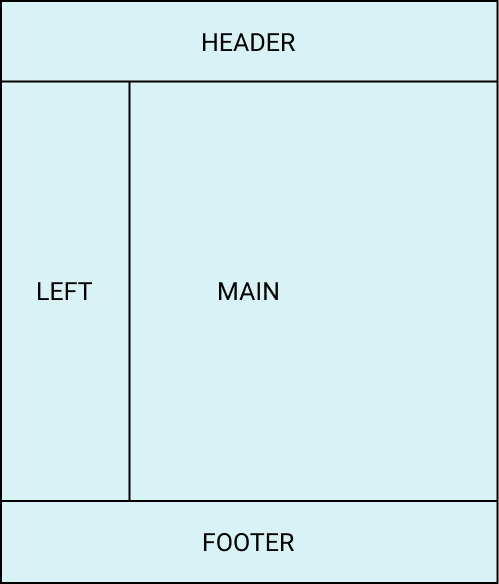
In image, there is a page with just some lines which are dividing it into different sections, that section is describing the structure of a web page.

By default, Magento provides 5 page layout for the frontend i.e., empty, 1column, 2columns-left, 2columns-right, and 3columns.
And 3 page layout for backend/admin i.e, admin-empty, admin-1column, and admin-2columns-left.
What is Container?
A container is basically a wrapper. A container can hold one or more child blocks, which can be other containers or simple blocks of content. Containers allow developers to structure the layout of a page and control the placement and appearance of its content.

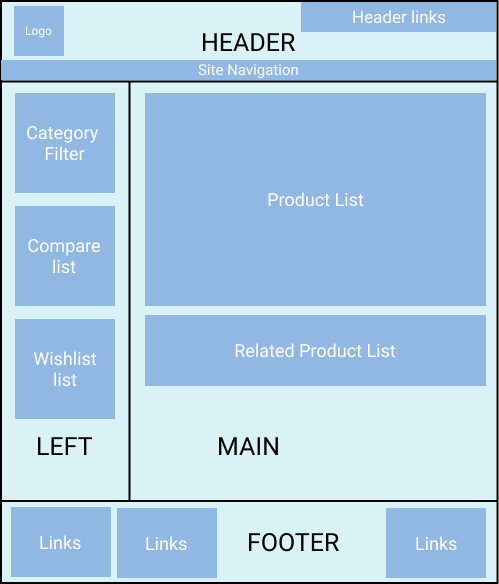
In the above image, there are different sections like header, footer, left, and main. Basically, these sections are containers, there can be many of the items in each section.
For example,
The header(container) can have logo, navigation link, minicart, etc.
Attribute for Container :
- Name: This can be used to address the container in layout. The name must be unique per generated page.
For example, <container name=“custom.container” />
- htmlTag: This specify the HTML tag to wrap the output. It can be aside, dd, div, dl, fieldset, main, nav, header, footer, ol, p, section, table, tfoot, ul.
For example, <container name=“custom.container” htmlTag=“div” />.
- htmlClass: This specify the class(es) to apply to the wrapper HTML tag.
For example, <container name=“custom.container” htmlTag=“div”
htmlClass=“custom-container” />
- htmlId: This specify the id to apply to the wrapper HTML tag.
For example, <container name=“custom.container” htmlTag=“div”
htmlClass=“custom-container” htmlId=“custom-container” />
- label: Describes the purpose of the container.
For example, <container name=“custom.container” label=”Sidebar Additional” />
- as: An alias name that serves as an identifier in the scope of the parent element.
For example, <container as=“product_list_wrapper” />
- output: Defines whether to output the root element. If specified, the element will be added to the output list. (If not specified, the parent element is responsible for rendering its children.)
Sample of container in the layout:
| <container name=”custom.container” htmlTag=”div” htmlClass=”custom-container” htmlId=”custom-container” > your code goes here… </container> |
What is Block?
Blocks are a foundational building unit for layout in Magento. Blocks can have children and grandchildren (and so on). Information can be passed from layout XML into the block via the <arguments/>.

In the above image, there are many blocks under containers which are highlighted with dark color.
For example:
logo, header links, category filter, compare list, etc are block which are wrapped into respective container i.e., header, footer, main, etc.
Attribute for Block:
- name: This can be used to address the block in layout. The name must be unique per generated page.
For example, <block name=“custom.block” />
- class: Name of a class that implements the rendering of a particular block. An object of this class is responsible for the actual rendering of block output.
For example, <block class=“Vendor\Module\Block\Class” />
- template: This specify the template path for a particular block. Notation for specifying path Tutorial_Simple::template.phtml. Here, tutorial is the vendor name, Simple is the module name, and template.phtml is the name of the template file.
For example, <block template=“Vendor_Module::tempate.phtml” />
- cacheable: This specify the cache property for that particular block. By default, it is true, if false the entire page will not be cached with Full Page Cache.
For example, <block cacheable=“false” />
- ifconfig: Makes the block’s visibility dependent on a system configuration field.
For example, <block ifconfig=“contact/contact/enabled” />
- display: Prevents a block from displaying (the associated PHP classes are still loaded). Its value could be true/false.
For example, <block display=“true” />
- as: An alias name that serves as the identifier in the scope of the parent element.
Sample of Block in the Layout:
| <block class=”Vendor\Module\Block\Class” name=”custom.block” cacheable=”false” ifconfig=”contact/contact/enabled” template=”Vendor_Module::tempate.phtml” /> |
Common Attribute Used in Container and Block:
- after/before: This is used to place the block before or after another element, as identified by its name.
- remove: This is used to remove the element from rendering to this frontend. By default, it is false.
- move: This is used to move elements in layout.
How to Create Custom Layout File?
Let’s create a new layout file with the name new_layout_index.xml.
In the above file name,
new is the front name of a module
layout is the name of the controller
index is the name of the controller class.
Actually, this is a part of Module development.
Under new_layout_index.xml let’s create a structure of the web page:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<container name="new.container" htmlTag="div" htmlClass="new-container" htmlId="custom-container">
<block class="Magento\Framework\View\Element\Template" name="custom.block" template="Vendor_Module::newtemplate.phtml" cacheable="false" />
</container>
</body>
</page>Output of above layout on browser:
| <div class=”new-container” id=”custom-container”> Content of block goes here… </div> |
Additional Points Which are Used in the Layout:
referenceContainer: It is used to reference any existing container throughout the layout file. We can use the existing container in our layout by its name within <referenceContainer />.
For example, if we need to add any content in the main section of the page:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<container name="new.container" htmlTag="div" htmlClass="new-container" htmlId="custom-container">
<block class="Magento\Framework\View\Element\Template" name="custom.block" template="Vendor_Module::newtemplate.phtml" cacheable="false" />
</container>
</referenceContainer>
</body>
</page>referenceBlock: It is used to reference any existing block throughout the layout file. We can use the existing block in our layout by its name within <referenceBlock />.
For example, if we want to remove product sku from product detail page:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="product.info.sku" remove="true"/>
</body>
</page>What is the Difference Between default.xml and a specific page xml file?
To make changes available on every page, modify the default.xml file. For example, if we need to add a custom header and footer so we will modify it in default.xml. Because the header and footer will be on all pages.
To implement layout changes for a specific page on a website, we utilize a unique layout handle.
For example, if we want to make any changes only for the homepage so we have to change the cms_index_index.xml file.
Location for default.xml file in theme:
app/design/frontend/
├── Vendor/
│ │ ├──Theme/
│ │ │ ├──Magento_Theme
│ │ │ │ ├── layout
│ │ │ │ │ |── default.xml
/app/design/frontend/Vendor/Theme
/Magento_Theme/layout/default.xml
Note: default.xml file can be used in any layout folder either under Theme or Module.
Here are a few example for specific page:
- Homepage – cms_index_index.xml
- Category Page – catalog_category_view.xml
- Product Page – catalog_product_view.xml
- Shopping Cart Page – checkout_cart_index.xml
- Checkout page – checkout_index_index.xml
- Login Page – customer_account_login.xml
- Sign up Page – customer_account_create.xml
- And so on…